
Day 052 of Daily UI Challenge
What – Designing Leaderboards
Why – I wanted to highlight the number one artist for a top artist leaderboard, making their achievement stand out. To achieve this, I increased the size of the play count and changed the font color for the top spot, artist name, and play numbers. Since a leaderboard represents a significant accomplishment, I added orange circles in the background to enhance visual appeal. However, I maintained consistency across all ranks by keeping the artist name, profile, and play count uniform, ensuring users could easily navigate and understand the rankings as they scrolled.

Day 051 of Daily UI Challenge
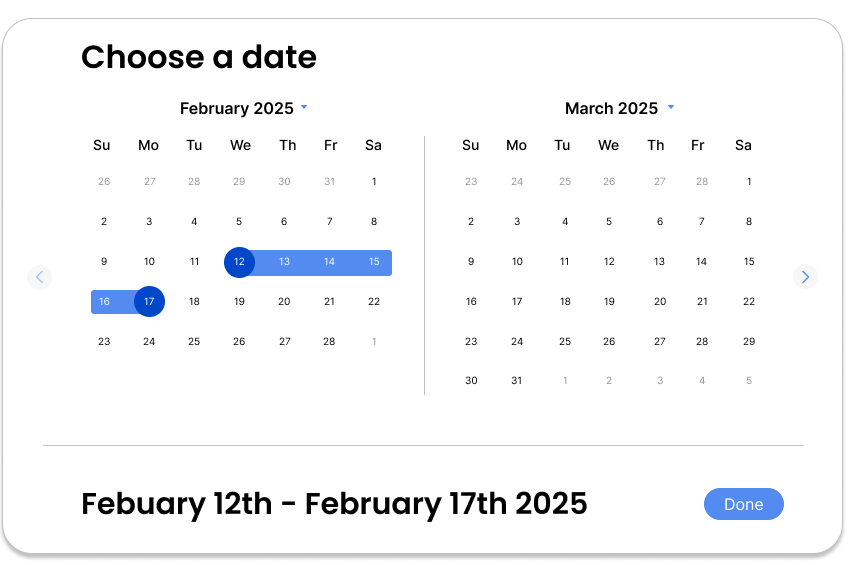
What - Designing a Date Picker
Why - I designed the date picker to display two months side by side, allowing users to easily select a date range that spans months. Navigation arrows enable users to quickly switch between months, while additional arrows by the year provide even more flexibility. To enhance clarity, I used a darker color to highlight the start and end dates, making the selection process more intuitive.

Day 050 of Daily UI Challenge
What – Designing a Status Update
Why – I designed the status update to be light and engaging by incorporating colors and icons, making the experience more enjoyable. The goal was to provide users with a clear and fun way to acknowledge their download completion while maintaining ease of use. I included a cancel button in the top right for quick dismissal and used primary and secondary buttons to differentiate user choices. Icons were added to make the update more visually appealing and less mundane.

Day 049 of Daily UI Challenge
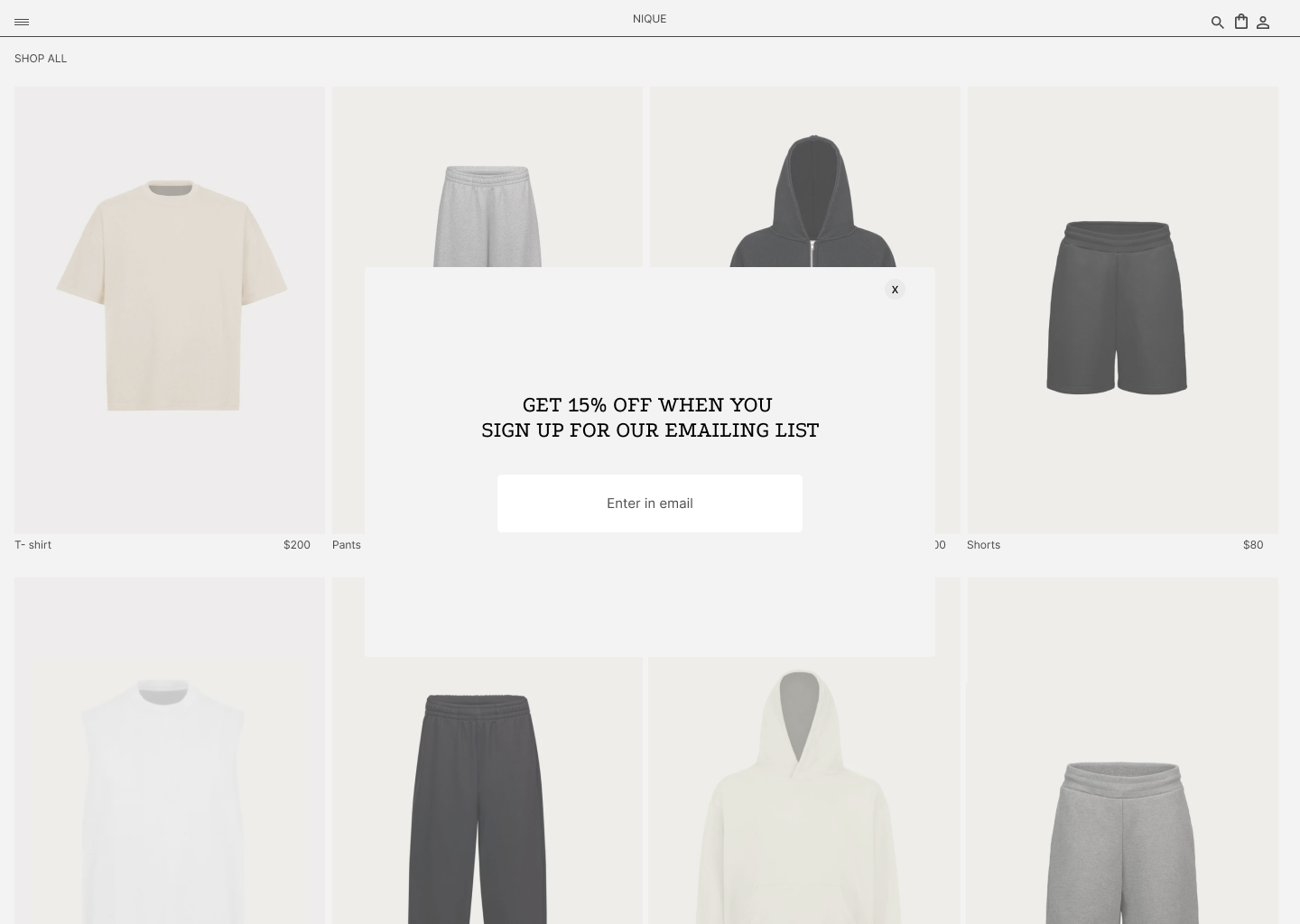
What – Designing a Pop-Up Overlay
Why – I created a pop-up overlay for a clothing website, as it’s a common and effective way to promote email sign-ups with a discount offer. To keep the design user-friendly, I added a subtle background filter to dim the website, making the pop-up stand out. The overlay communicates the discount details and includes a simple email entry field. Additionally, I placed a close (X) button in the top right corner for easy dismissal if the user chooses not to subscribe.

Day 048 of Daily UI Challenge
What – Designing a Purchase Receipt
Why – The purchase receipt includes details such as the total amount, order number, date, and card type. To enhance usability, I added a section listing the purchased items and a QR code for quick receipt downloads. The color scheme remains minimal and professional to keep the focus on essential information. Additionally, I included social media links to utilize space effectively while encouraging users to return and shop again.

Day 047 of Daily UI Challenge
What – Designing a Sign-Up Page
Why – The sign-up page collects essential user information to create an account, including name, email, and password. To enhance convenience, I added quick sign-up options with Google and Apple. While primarily a sign-up page, it also functions as a login page with a link at the bottom for returning users. The design includes a logo at the top and a hero image on the right to clarify the page's purpose and ensure a seamless user experience.

Day 046 of Daily UI Challenge
What – Designing a Pre-Order Page
Why – The goal of the pre-order page is to make the product the focal point, building excitement and encouraging users to place an order. I structured the page to first showcase the product name, followed by key features and the release date. To drive action, I included a bold pre-order CTA, making it easy for users to commit.

Day 045 of Daily UI Challenge
What – Designing an App Download Page
Why – The goal of the app download page is to capture attention with a compelling header, followed by a concise description of the app’s purpose. To make downloading seamless, I included direct links to the Google Play Store and Apple App Store. Additionally, I showcased a few app screens against a blue background to highlight the visuals and enhance engagement.

Day 044 of Daily UI Challenge
What – Designing a Social Share Feature
Why – I designed the social share feature to include the article's name, options for sharing with contacts, and quick-access social media links. If none of these options are available, users can simply copy the link for easy sharing. This approach gives users flexibility in how and with whom they share content. To enhance visibility, I added a grey filter over the article and behind the social share component, ensuring the focus remains on the sharing options.

Day 043 of Daily UI Challenge
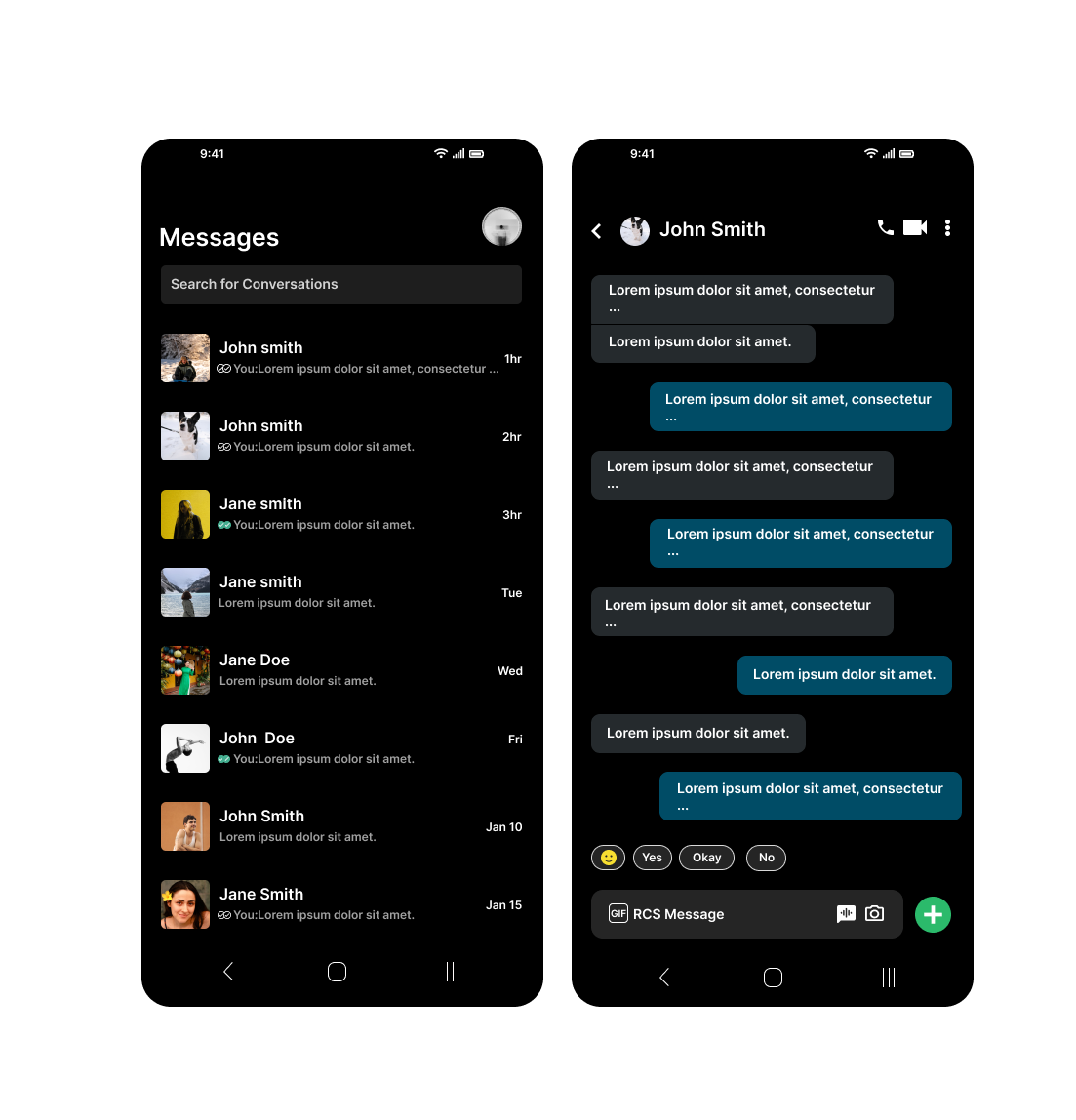
What - Design direct messaging
Why - With direct messaging I added what I found to be essential such as:
the name, a preview of the message, how long ago, and a profile icon to give the user more personality. I also added a nice bonus feature to show whether the recipient had seen the user’s text.

Day 042 of Daily UI Challenge
What – Designing a Redeem Coupon Feature
Why – A coupon redemption feature needs to include a field for entering the coupon code, an apply button, and clear feedback on whether the coupon was successful. When a coupon is applied, the discounted amount appears in red within the pricing section to make the change more noticeable. The apply button is grayed out after a successful redemption to prevent reuse. Additionally, a confirmation message pops up to inform the user that the coupon has been successfully applied.

Day 041 of Daily UI Challenge
What – Designing a Video Player
Why – I included the essential controls: rewind, forward, play, volume, and skip, ensuring a smooth viewing experience. I added secondary features like cast to screen, settings, and Full-Screen Mode to enhance functionality. I also prioritized accessibility and convenience by incorporating closed captions for better inclusivity. Drawing inspiration from platforms like Netflix and Crunchyroll. I refined the interface by adding an extra frame with reduced opacity, making on-screen buttons easier to read without distracting from the content.

Day 040 of Daily UI Challenge
What – Designing a Shopping Cart
Why – I focused on including the essentials: the items being purchased, quantity, individual prices, and the total cost.
To guide user actions, I made the member checkout button red to grab attention and serve as a clear call to action, while the continue shopping button acts as a secondary option.
For a logical flow, I positioned the product image on the left, followed by key details such as name, size, color, price, and quantity. I placed the order summary and checkout section to the right of these details for easy access. To enhance the shopping experience, I also added a "You May Also Like" section at the bottom, making the cart feel more dynamic and offering users additional choices.

Day 039 of Daily UI Challenge
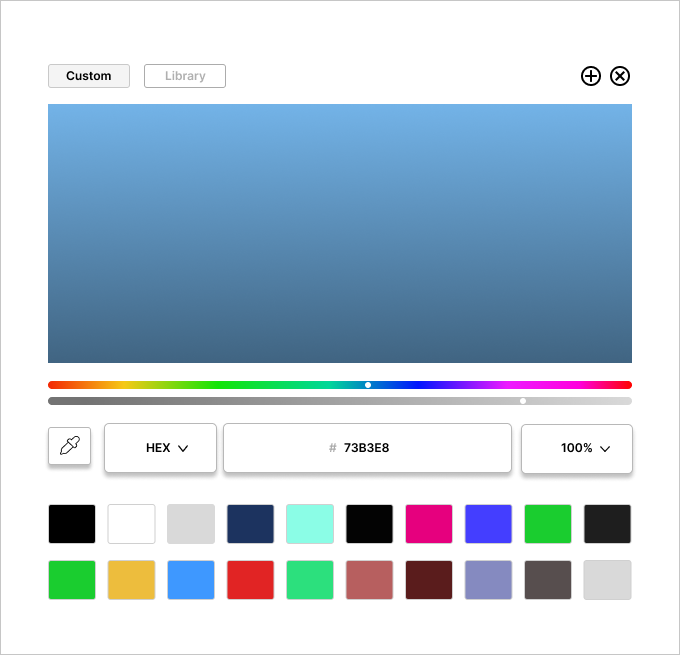
What - Design a color picker
Why - This was fun as I had never made a rainbow line before and had to learn how to make one on Figma.
I changed the custom font to be full black and the library to lighter grey to indicate which option the user is using.
I added a shadow to the buttons to separate them from the colors.

Day 038 of Daily UI Challenge
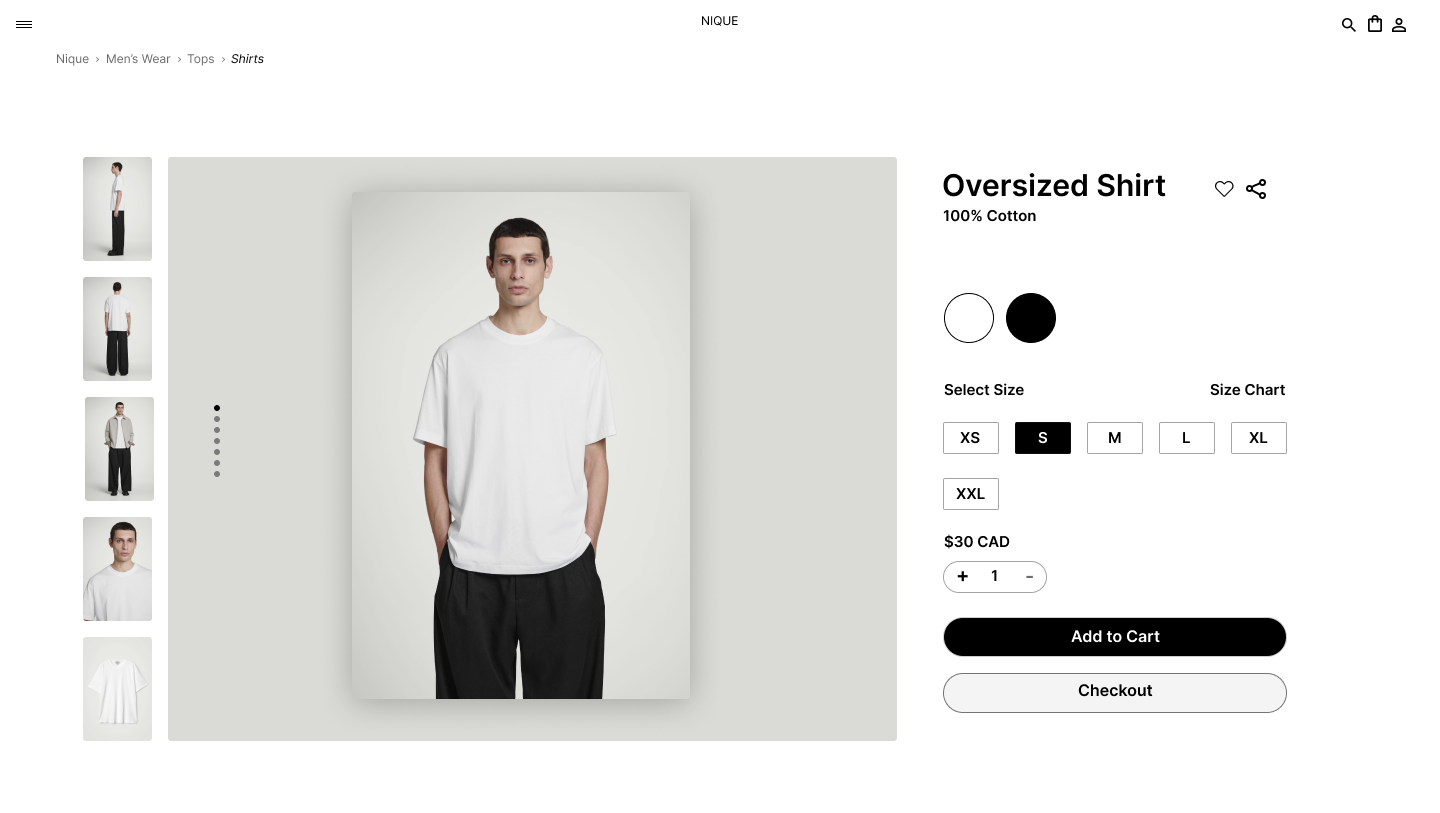
What – Designing Breadcrumbs
Why – I never realized that the navigation links leading up to your current page on a website were called breadcrumbs. I frequently rely on them, especially on sites like Canadian Tire or Home Depot, where browsing through countless products can be overwhelming. For this clothing store, I structured the breadcrumbs to start with Menswear, the broadest category encompassing all men's clothing. From there, users can navigate to more specific categories, such as T-Shirts. Like traditional breadcrumbs, this setup provides a clear path back to the main category. To enhance usability, I italicized the current page to give users extra visual feedback, and I included an arrow to indicate the next page in the navigation flow.

Day 037 of Daily UI Challenge
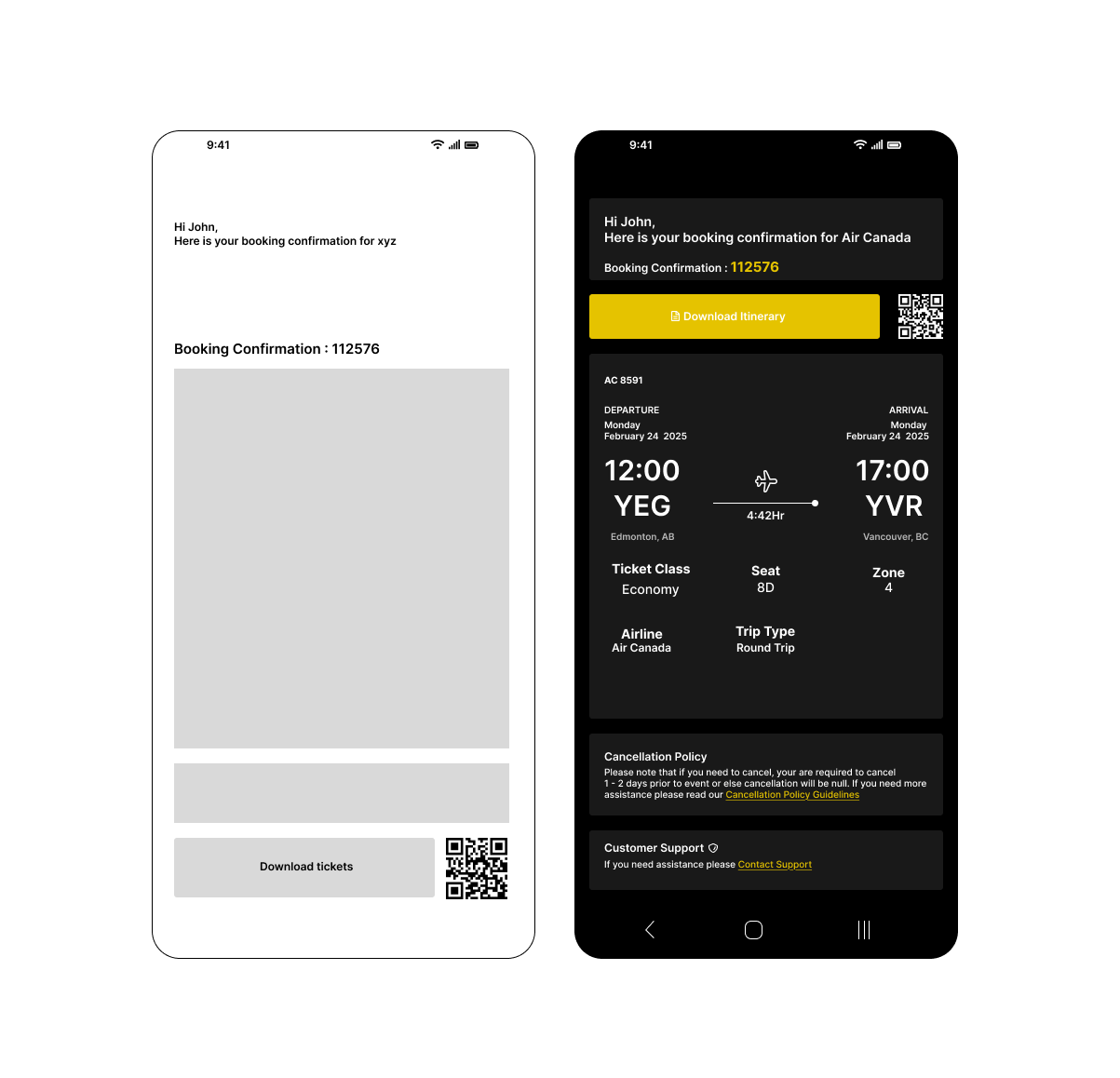
What - Design a Confirmation
Why - with a confirmation email, I added the vital things such as what the confirmation is for, the dates, and a button to download the tickets. I also included some secondary but nice additions: the company’s cancellation policy and customer support. I added an accent yellow to the buttons on the page to indicate that these are buttons.

Day 036 of Daily UI Challenge
What - Design a website Navigation
Why - I decided to try something I never did before, which is to have the navigation separated from the top of the website and separated.
Almost like a carousel flipping through each page; each one is visible from the moment the user lands.
It sounded like an easy layout till I realized I had to make 5 pages in one rather one single layout website page. I think this type of
navigation is functional and pretty neat as you get to see everything all at once and it should make navigating easier.

Day 035 of Daily UI Challenge
What - Designed a press page
Why - To keep the design aligned with Headspace’s brand, I used their signature colors: orange, grey, and blue. I kept the layout simple, featuring their logo, a brief description of their mission, and a clear call-to-action button for contacting the press team. Noticing that their current press page lacked visuals, I added icons to represent downloadable press kit resources, making it more intuitive. For the layout, I drew inspiration from Reddit’s press page, organizing content with text on the left, an image on the right, and media resources below the hero section. This structure is both visually appealing and easy to navigate.

Day 034 of Daily UI Challenge
What - Designed a music player
Why - I took a lot of inspiration from Spotify but made several adjustments to improve the user experience. One key change was adding a "like" button at the bottom that allows users to like a song without adding it to their playlist—perfect for those who enjoy a song but don’t want it on repeat. I also redesigned the artist and song placement, emphasizing the artist’s name to ensure they receive more recognition. Additionally, I included the album name directly in the interface, reducing the steps needed to find out which album a song belongs to.

Day 033 of Daily UI Challenge
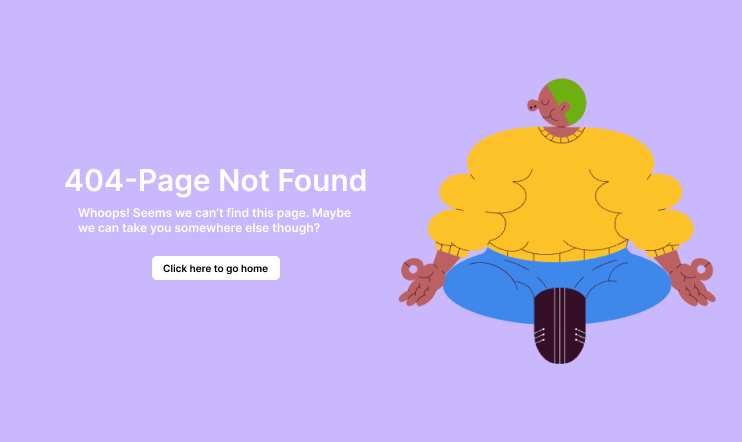
What - Design a 404 Page
Why - I don’t come across 404 pages often, but I see them as a fun opportunity to showcase personality or add a lighthearted touch to an otherwise frustrating experience.
Including a button that directs users back to the homepage makes navigation easier, eliminating the need to reload the site manually.
The meditating graphic, paired with the purple background, creates a calming effect, helping to reduce any frustration a user might feel when they can't find their intended page..
Interested in seeing my other works? Click here!